منظور از دکمه CTA چیست؟
دکمههای CTA یا Call-To-Action، دکمههایی هستند که در وبسایت و صفحات فرود به کار میبرید تا کاربران را به سمت کانورژن (Conversion) مورد نظرتان هدایت کنید(مثلا ثبت نام یا خرید یا عضویت و…) . این دکمه مهمترین بخش از صفحهی فرود (Landing page) است که کاربر باید روی آن کلیک کند تا کانورژنی که شما مد نظرتان بوده انجام شود. دکمههای CTA بر اساس نوع کانورژنی که به دنبال آن هستید و سبک وبسایت، میتواند اندازهها و شکلهای متفاوتی داشته باشد. برخی از نمونههای معمول دکمههای CTA شامل موارد زیر هستند:
• دکمههای اضافه کردن به سبد خرید
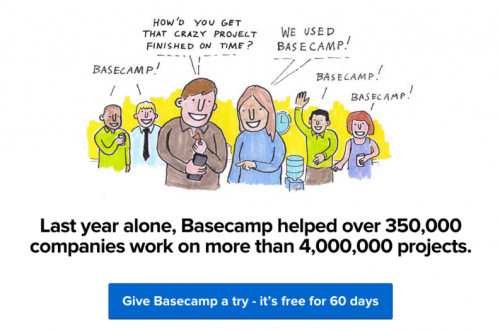
• دکمههای ثبتنام آزمایشی رایگان
• دکمههای دانلود
دکمههای CTA یک هدف بسیار ویژه دارند: اینکه بازدیدکنندههای سایت را مجاب کنند تا با کلیک کردن روی آنها، کانورژن را تکمیل کنند.در این مقاله، ۱۷ مورد از بهترین روشها برای طراحی دکمههای CTA را مرور خواهیم کرد تا به شما کمک کند CTR (نرخ کلیک) را بهبود ببخشید و کانورژنهای بیشتری را از طریق این دکمهها داشته باشید.
۱٫ از متنهای مثبت و محرک استفاده کنید. متن بکارگرفته شده در دکمهها باید تحریککننده و مثبت باشند. به جای استفاده از واژههای کسلکنندهی «بفرستید» یا «وارد شوید» میتوان از واژههای جذابتر مانند «بگیرید»، «رزرو کنید» یا «امتحان کنید» استفاده کرد. واژههای محرک باید متناسب به پیشنهادی باشد که ارائه میدهید مانند:
• دورهی آزمایشی ما را رایگان امتحان کنید
• صندلی خود را رزرو کنید
• دانلود کنید
متن «این دوره را بگذرانید» که روی دکمه CTA در سایت udemy نوشته شده، نمونهی فوقالعادهای از یک عبارت تحریککننده و جذاب است.

نمونه CTAوبسایت موزه بچههای پیتسبورگ (Children’s Museum of Pittsburgh) طراحی زیبایی دارد اما متن نوشته شده روی دکمهی CTA میتوانست بهتر از این باشد. چرا به جای عبارت کسلکنندهی «Go» (برو)، از عبارت « Book An Event» (برای یک رخداد جا رزور کن) استفاده نکنیم؟

۲٫ رنگ. رنگ دکمهها اهمیت زیادی دارد. در حقیقت اگر قرار باشد که فقط یک نکته را از این مقاله برداشت کنید، آن نکته باید این باشد که به رنگ دکمهها توجه ویژهای داشته باشید.
به طور کلی و بر اساس گزارشها، دکمههایی که به رنگ سبز یا نارنجی هستند، بهترین عملکرد را دارند. اما در نهایت همه چیز به طراحی سایت شما باز میگردد؛ استفاده از رنگهای متضاد موجب به وجود آمدن دکمههای جذابی میشود که به خوبی خود را در معرض دید قرار میدهند. همچنین، استفاده از رنگهای مشابه توصیه نمیشود؛ مثلاً اینکه دکمهای سبزرنگ را در زمینهای سبز قرار دهیم.

سبز و بنفش، رنگهایی متضاد هستند و تضاد مناسبی در این عکس ایجاد کردند
اگر از نتیجه مطمئن نیستید، آزمون squint را اجرا کنید (به این صورت که کمی از مانیتور فاصله بگیرید و بعد چشمان خود را نوچ کنید) و ببینید چه عناصری بیشترین نما و جذابیت را دارند. با این حال، اگر واقعاً بخواهید بدانید چه رنگهایی برای دکمهی CTA در صفحهی شما بهترین عملکرد را دارند، بهترین راه تست کردن رنگهای مختلف است.
اگر زمان داشتید، حتماً نگاهی به اینفورگرافی مربوط به روانشناسی رنگها در سایت Kiss Metrics بیاندازید؛ این یک مطالعهی بسیار جالب است که به شما میگوید رنگهای مختلف چطور باعث برانگیختن احساسات متفاوت میشوند.
۳٫ استفاده از شکلهای جذاب برای دکمه ها . وقتی صحبت از طراحی بهترین دکمهی CTA به میان میآید، شکل دکمه اهمیت بسیار بالایی پیدا میکند. باید فکر کنید که آیا شکل منحنیدار و گرد را ترجیح میدهید یا شکل مستطیلی. نمیتوان به راحتی نتیجهگیری کرد که کدام یک از آنها بهتر است زیرا هر دوی آنها زیاد مورد استفاده قرار میگیرند و در زمینه های مختلف، عملکرد خوب و متفاوتی دارند. در نهایت، شما باید شکلهای مختلف را امتحان کنید و ببینید که کدام یک از آنها برای کار شما مناسبترند.

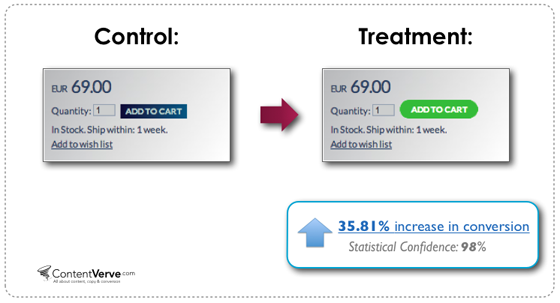
آزمایشی که توسط ContentVerve انجام شد، نشان داد دکمهی سبز گرد عملکرد بهتری نسبت به دکمهی آبی مستطیلی دارد.
۴٫ متن درشت و خوانا. متن موجود داخل دکمه باید به اندازهی کافی درشت باشد تا بتوان به راحتی آن را خواند اما نه آنقدر درشت که زننده یا تهدیدکننده به نظر برسد.

تصور اینکه متنهای درشت احساس اضطراب و ناراحتی را در افراد ایجاد میکند شاید نامعقول به نظر برسد اما واقعیت این است که بسیاری از کاربرها با دیدن متنهای درشت به طور ناخودآگاه نسبت به آن جبهه میگیرند و سعی میکنند از آن دور شوند. متن شما باید به اندازهای باشد که توجه را جلب کند اما نه آنقدر درشت که روی سایر محتوای موجود در صفحه تأثیر بگذارد.
۵٫ متن داخل دکمه نباید خیلی طولانی باشد. ما قبلاً اشاره کردیم که استفاده از واژههای محرک میتواند چقدر تأثیرگذار باشد. با توجه به آن، ممکن است وسوسه شوید که متن را کمی طولانی کنید اما این کار اشتباه است. در حالت ایدهآل، این متن باید دارای دو تا پنج کلمه باشد.

این دکمه CTA احتمالاً مشکلی ندارد اما در حال نزدیک شدن به مرز خطر است
۶٫ از اول شخص استفاده کنید. شرکت Content Verve مطالعهای انجام داده که نشان میدهد عوض کردن زاویه دید متن از دوم شخص (همین حالا رزرو کنید) به اول شخص (همین حالا رزرو میکنم)، باعث افزایش ۹۰ درصدی کلیکها شده است. ببینید که تغییر زاویه دید متن دکمه CTA به اول شخص (گذاشتن خودتان به جای مشتری) چطور روی CTR تأثیر میگذارد.
دکمههای CTA (اگر درست طراحی شوند) میتوانند نرخ کانورژن را در سایت شما به طور قابل توجهی افزایش دهند. راهنمای رایگان ما را بخوانید تا یاد بگیرید چطور میتوانید یک CTA عالی برای وبسایت، ایمیل، بنر یا غیره بسازید.
یک کمپین همه جانبه دیجیتال میخوام
اگر میخوای کسب و کارت تو اینترنت بترکونه از همینجا شروع کن
۷٫ حسی از فوریت و اضطرار را ایجاد کنید. ایجاد حس اضطرار در دکمههای CTA میتواند موجب بهبود قابل توجه نرخ کلیک شود. برای نمونه متنهای زیر را در نظر بگیرید:
• ثبتنام کنید و ۵۰% تخفیف بگیرید، فقط امروز!
• Build Apps E-Course را نه با ۳۰$ بلکه فقط با ۱۰$ دانلود کنید!
حتی اضافه کردن واژهی «اکنون» (و مترادفهای آن)، حسی از اضطرار را برای بیشتر کاربرها ایجاد میکند:
• برای The Ultimate PPC Webinar همین حالا ثبت نام کنید!
نمونهی زیر به خوبی حس فوریت و اضطرار را به مخاطب القا میکند. تنها مشکل من با آن، ضربدرهای قرمزی است که بالا سمت راست مشاهده میشود – آنها اطلاعاتی را راجع به کنفرانس ارائه میدهند اما برای من اینگونه به نظر میرسد که ظرفیت تکمیل یا کنفرانس کنسل شده. این یک سوء تعبیر بسیار خطرناک است.

۸٫ دکمه را در معرض دید بگذارید. دکمه CTA را در یک مکان کاملاً مشخص قرار دهید تا هیچ کاربری آن را از قلم نیاندازد. همانطور که در یکی از مقالههای قبلی راجع به بهترین ترفندهای صفحه فرود اشاره کردیم، اطلاعات مهم و حیاتی باید در بالای صفحه و مکانی کاملاً واضح قرار بگیرند. سایر اطلاعات اضافی را میتوان در قسمتهای پایینتر قرار داد، طوری که در دسترس باشند اما حواس مخاطب را نسبت به مطلب اصلی پرت نکنند.
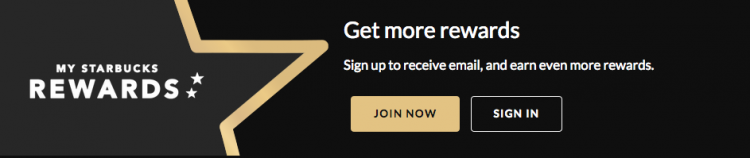
۹٫ سلسلهمراتبنمایش را رعایت کنید. بعضی اوقات شما یک سری دکمههای دیگری در صفحه دارید که دکمهی اصلی CTA نیستند. این دکمهها باید توجه کمتری را نسبت به دکمهی CTA اصلی جلب کنند. برای دکمههای غیر-CTA سعی کنید از ترکیبهای خاکستری یا تکرنگ استفاده کنید. دکمهی CTA اصلی شما باید همیشه بزرگتر و روشنتر از سایرین باشد.

در تصویر میبینید که Strabucks به خوبی دکمهی CTA اصلی را مشخص و در عین حال، طرح رنگ خود را نیز حفظ کرده است.
۱۰٫ از متن دکمه برای پیشنهاد گزاره ارزش استفاده کنید. شاید توجه کرده باشید که در متنِ بسیاری از دکمهها، واژهی «رایگان» وجود دارد مثلا رایگان دانلود کنید. «رایگان» یک واژهی وسوسه کننده است و استفاده از آن، روی گزارهی ارزش شما تأکید میکند. پیشنهاد گزارهی ارزش خود را در نظر بگیرید و ببینید چطور میتوانید به بهترین نحو آن را در دکمهی CTA به نمایش بگذارید.
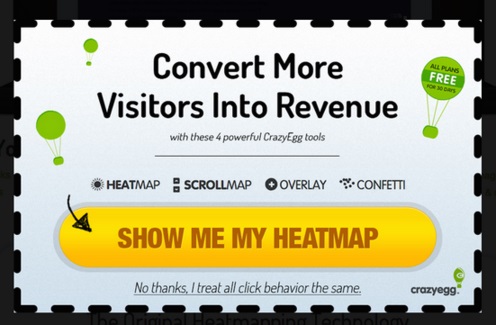
۱۱٫ از جزئیات بیشتری برای طراحی گرافیکی دکمه استفاده کنید. در برخی از موارد، فلشها یا عناصر گرافیکی کوچکی که روی دکمه CTA قرار میگیرند، میتوانند تأثیر مثبتی روی نرخ کلیک داشته باشند. اگر میخواهید ازعناصر گرافیکی استفاده کنید، مطمئن شوید که عناصر مورد استفاده موجب سردرگم کردن مخاطب نشود. برای مثال، برای دکمهای که مخاطب با آن قصد ثبتنام در سمینار دارد، از آیکون دانلود استفاده نکنید.

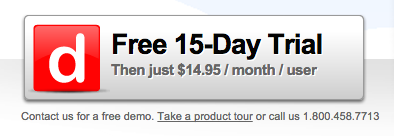
۱۲٫ استفاده از متن اضافی زیر دکمه. برخی از موقعیتها در بازاریابی CTA وجود دارند که میتوانید یک خط اطلاعات را در زیر متن اصلی دکمه اضافه کنید.این روش برای دکمههای مربوط به ثبتنام آزمایشی رایگان بیشتر متداول است. برای مثال، ممکن است متن اصلی دکمه این باشد: «دوره آزمایشی رایگان خود را آغاز کنید» و در زیر آن به خط ریزتری نوشته باشد «دوره آزمایشی ۳۰ روزه، بدون نیاز به کارت اعتباری». این اطلاعات ارزشمندی است که کاربران را تشویق به کلیک میکند تا در دوره آزمایشی ثبتنام کنند.

مثال از سایت Dashboard
این گزینه برای همهی دکمهها کارایی ندارد اما در جایی که مناسب باشد، کمک زیادی به افزایش CTR خواهد کرد.
یا اینکه میتوانید این اطلاعات اضافه را بلافاصله در زیر یا کنار دکمه بیاورید. سایت Copyblogger به این عناصر لقب «جرقههای کلیک» داده است. نمونههایی از جرقههای کلیک شامل این موارد هستند:
• نظرات مشتریان
• اطلاعاتی که استرس مخاطب را کم کنند (برای مثال، «نیازی به کارت اعتباری نیست»)
• مزایای اصلی

نمونه از سایت Social Sprout
۱۳٫ CTAهای مربوط به سبد خرید. سایتهای فروشگاهی باید زمان بیشتری را روی آزمون(A/B testing) دکمههای خرید/سبد صرف کنند. حتی اصلاحات کوچک روی دکمههای مربوط به سبد خرید میتواند تأثیر قابل توجهی روی نرخ کانورژن داشته باشد.
۱۴٫ وقتی که زمان انتخاب کردن فرا میرسد، هر چه گزینهها کمتر باشد بهتر است. ما انسانها عموماً از پارادوکس انتخاب رنج میبریم؛ ما از انتخاب بین یک سیب و یک پرتقال لذت میبریم اما اگر سیب، پرتقال، انگور، انار، موز و انبه را جلوی ما بگذارند، ذهن ما به خاطر عدم توانایی در تصمیمگیری بسیار اذیت خواهد شد.
در یکی از پژوهشهایی که توسط Mark Lepper در دانشگاه Columbia انجام شد، دو گروه شرکتکننده حضور داشتند؛ از گروه اول و دوم خواسته شده بود که به ترتیب از بین ۶ و ۳۰ بسته شکلات، یک بسته را انتخاب کنند. نتیجهی پژوهش نشان داد که گروه اول از انتخاب خود راضیتر بودند. پس دکمههای کمتری را به مخاطبین خود ارائه دهید تا راضیتر باشند.
اگه میخواهید گزینههای متعددی را ارائه دهید، برای یکی از آنها ارزش بیشتری قائل شوید تا کاربران را در مسیری خاص هدایت کنید. حتی خود این مسیر خیلی اهمیت ندارد – کاربران فقط میخواهند که کسی آنها را راهنمایی کند.

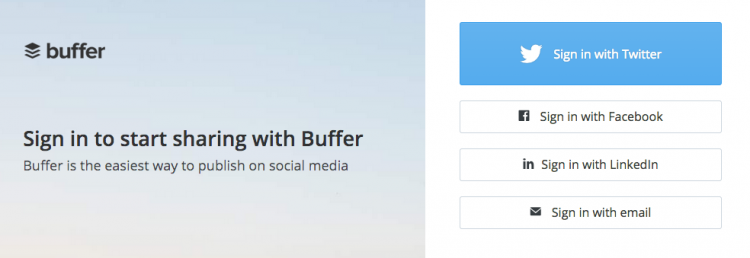
Buffer از چند گزینه برای ورود به سایت استفاده کرده اما روی یکی از آنها تأکید بیشتری دارد
۱۵٫ از جریان طبیعی خواندن متن توسط کاربر پیروی کنید. در فرهنگ ایرانی ، ما از بالا به پایین و ااز راست به چپ متون را میخوانیم. در نظر داشتن این روند میتواند تأثیر بسزایی روی محل قرارگیری دکمه CTA داشته باشد. دکمههایی که در پایین و سمت چپ محتوا قرار بگیرند، نسبت به جایگاههای دیگر عملکرد بهتری نشان میدهند. این قضیه در متون انگلیسی کاملا برعکس میباشد یعنی بهترین مکان CTA پایین سمت راست است.
از این مهمتر این است که هیچوقت کاربر را مجبور نکنید که برای کلیک روی دکمه CTA به عقب بازگردد. برای نمونه، باید دکمهی «همین حالا ثبتنام کنید» را در جایی قرار دهید که مخاطب بعد از خواندن راجع به محصول یا خدمات شما به آن برخورد کند، نه قبل از آن؛ زیرا منطقی نیست که کسی بدون اطلاع از خدمات یا محصول شما برای آن ثبتنام کند!
۱۶٫ فضای خالی را گسترده کنید. اطراف دکمههای CTA همیشه باید فضای خالی ایمنی وجود داشته باشد. فضای خالی به کاربرها کمک میکند تا دید واضحتری نسبت به دکمه داشته باشند و توجهشان به آن جلب شود.

این دکمه CTA که برگرفته از سایت Mixbook است، فضای خالی زیادی را در اطراف خود دارد
۱۷٫ دکمههای را تست کنید زیرا زندگی شما به آن وابسته است. تست کردن دکمههای CTA بسیار ضروری است! اگر قبلاً از(A/B Testing ) استفاده نمیکردید، دکمههای CTA مکان خوبی برای شروع استفاده از این آزمون و اعمال اصلاحات است. محل قرارگیری، رنگ، سبک و متن را تست کنید. اگر میتوانید به آن فکر کنید، باید تست کردن آن را هم در برنامه قرار دهید.