همه چیز در مورد breadcrumb و نقش آن در سئو سایت
اول از همه بهتر است با معنای عبارت Breadcrumb آشنا شوید که در بعضی از سایت ها این کلمه ، “ریزه مسیر” یا “خرده نان”ترجمه شده است.
یک وب سایت مانند خانه نیست که افراد فقط از در جلویی خانه وارد شوند بلکه در یک وب سایت افراد از مکان های مختلف آن می شوند تعدادی از افراد از سقف وارد می شوند تعدادی دیگر از پنجره و بعضی ها از دیوار. این ماهیت یک سایت است و شما می توانید به راحتی به موفقیت دست پیدا کنید در صورتی که حرکت در سایت را برای مخاطبین خود راحت و ساده کنید.
بنابراین اولین قدم در تحلیل کارایی یک سایت، این است که مطمئن شوید افراد در هر جایی از سایت که هستند می توانند در سایت به جستجو بپردازند و مطالب مورد نیاز خود را پیدا کنند. زمانی که نوبت سایت های بزرگ می رسد Breadcrumb یکی از بهترین راه ها برای کمک به کاربران می باشد که آن ها در هر لحظه بدانند که در کدام قسمت سایت هستند.
در این مقاله موارد ضروری در مورد Breadcrumb را با هم مرور می کنیم:
۱ . انواع Breadcrumb
به صورت کلی Breadcrumb ها را می توان در سه دسته بندی قرار داد (البته پیشنهاد می کنم از نوع اول Breadcrumb استفاده کنید چرا که دو نوع دیگر نوعی محتوای تکراری (Duplicate content) را به وجود می آورند)
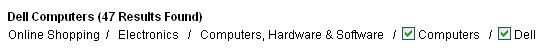
نوع اول Breadcrumb های مبتنی بر مکان (Location-based Breadcrumbs)
این نوع Breadcrumb به کاربر نشان می دهد صفحه ای که در آن است در کجای سایت قرار دارد و مرتبط با کدام دسته بندی می باشد و ساختار کلی سایت را نشان می دهد:
![]()
نوع دوم : readcrumb های مبتنی بر مسیر (Path-based Breadcrumbs)
این نوع Breadcrumb ها نشان می دهند که از چه مسیری به صفحه فعلی هدایت شده اید. این Breadcrumb ها به صورت پویا تولید می شوند و بر مبنای نتایج جستجو می باشد. با این نوع می توان به یک صفحه از طرق مختلف دسترسی داشت و در صورتی که canonical را در سایت خود لحاظ نکرده باشید تعداد زیادی محتوای تکراری خواهید داشت. مانند مثال زیر:
Consulting > Services > Implementation > Service A
Consulting > Services > Optimization > Service A
Consulting > Services > Upgrade > Service A
نوع سوم : Breadcrumb های مبتنی بر صفت (Attribute-based Breadcrumbs)
این نوع Breadcrumb صفات موجود در صفحه فعلی را لیست می کند:

۲٫ Breadcrumb ها را بر اساس کلمات کلیدی بهینه سازی کنید (Keyword-Optimized Breadcrumbs)
بسیاری از مردم به Breadcrumb به عنوان راهی دیگر برای استفاده از سایت ها نگاه می کنند و برای این منظور با استفاده از عنوان لینک ها به هدف خود دست پیدا می کنند. بدین ترتیب فرمت Breadcrumb باید مشابه فرمت زیر باید باشد:
Main keyword (link to home) > Main keyword + word (category link) – Main keyword + word
مثال:
Posters (link to home) > Celebrity posters (category link) > Angelina Jolie posters
در بعضی از موارد (مانند مثال بالا) ، فرمت Breadcrumb بسیار کاربردی (و طبیعی) به نظر می رسد اما به صورت کلی ما سعی می کنیم به دو دلیل از راهکار سئو محور بودن در Breadcrumb خودداری کنیم:
- تعداد زیاد متن های anchor سئو محور (SEO-centered approach) از نظر گوگل عجیب به نظر می رسد.
- هرگز کابردی و کاربرپسند بودن را فدای سئو نکنید: مخاطبین می دانند با کلیک بر روی Home به کجا هدایت خواهند شد. کاری نکنید که آنها مجبور به حدس زدن باشند مانند این مثال (استفاده از Posters به جای Home). همواره سعی کنید از استانداردهای مورد قبول جهانی پیروی کنید.
-
Breadcrumb ها و گوگل
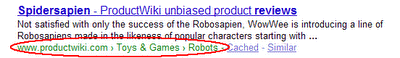
گوگل در حالت یکپارچه سازی Breadcrumb ها با نتایج (SERP (Search Engine Result Page است که باعث می شود نتایج شما جذاب تر و مورد اعتمادتر باشند.

در همه نتایج مسیرهای Breadcrumb در نتایج جستجو نشان داده نخواهد شد. الگوریتم پشت این استراتژی گوگل مانند یک راز می باشد ولی قراردادن کدهای Breadcrumb در بالای کد صفحات باید به این امر کمک کند.
۴٫نکات کاربردی Breadcrumb
تنها زمانی از Breadcrumb استفاده کنید که به کاربرانتان کمک می کند: برای سایت های بزرگ و یا سایت های چند زبانه استفاده از این روش بسیار کاربردی می باشد. هدف اصلی استفاده از Breadcrumb کمک کردن به کاربران سایت می باشد و اگر به سئو سایت هم کمک کند مزیت اضافی می باشد. از Breadcrumb ها تنها به دلیل ضعف در وجود لینک های داخلی خوب در سایت استفاده نکنید.
به صفحه ای که در آن هستید لینک ندهید: آخرین سطح موجود در ساختار Breadcrumb نباید لینک داشته باشد.
Breadcrumb را با منوی اصلی جایگزین نکنید: Breadcrumb ساختار سایت شما را به صورت افقی به نمایش در می آورد و منوی اصلی سایت ساختار سایت را به همراه دسته بندی های آن به صورت عمودی به نمایش در می گذارد.
همواره از Breadcrumb در سایت استفاده کنید: با استفاده از این استراتژی کاربر احساس امنیت بیشتری در استفاده از سایت خواهد کرد با سرعت بیشتری با ساختار سایت آشنا می شود.
Breadcrumb ها را در تگ <title> سایت قرار ندهید: این کار باعث می شود تعداد کاراکترهای موجود در تایتل سایت بیشتر از حد استاندارد (۶۵ کاراکتر) شوند و تایتل سایت از حالت استاندارد و کلمه کلیدی محور خارج شود.




