Position در Css یکی از ویژگی های کاربردی و مفیدی است که با استفاده از آن می توان جای یک عنصر را در صفحه مشخص کرد. یادگیری و استفاده از این ویژگی می تواند یکی از خسته کننده ترین تجربیات افراد مبتدی در یادگیری Css باشد؛ چرا که بسیاری از آن ها بدون آشنایی با کاربرد یا نحوه استفاده از Position در Css و تنها با امتحان کردن ترکیبات مختلف، سعی می کنند موقعیت مورد نظر خود را پیدا کنند. برای کاربردی و هدفمند کردن استفاده از این ویژگی، در ادامه، خیلی سریع و مختصر شما را با انواع position و کاربرد های آن آشنا می کنیم.
به طور کلی، دو نوع position در css وجود دارد:
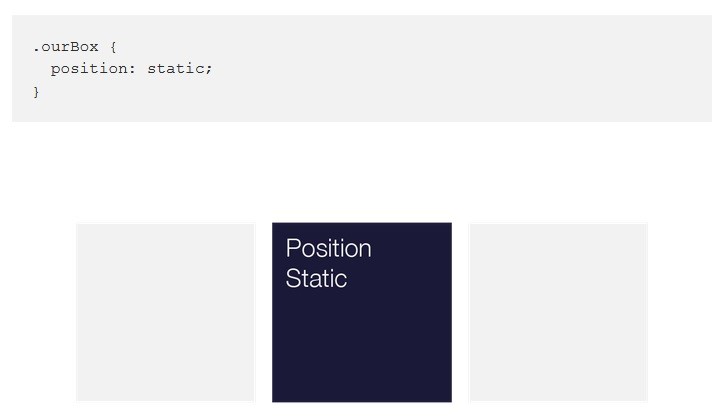
- پوزیشن static
- پوزیشن relative
در حالت پیش فرض، تمام عناصر به صورت static در صفحه قرار گرفته اند.

Position نوع relative شامل مقادیر زیر است:
- relative
- absolute
- fixed
به کمک این مقادیر، می توانید عناصر را به روشهای جالبی جابجا کنید. در واقع مقادیر Position نوع Relative، عناصر را به ترتیب نسبت به خودشان، والد یا viewport جابجا می کنند. همه مقادیر position در css میتوانند عناصر را به ترتیب به سمت بالا، راست، پایین و چپ حرکت دهند.
هر عنصر، با استفاده از ویژگی relative ، برای آن دسته از فرزندانش که دارای مقدار absolute هستند، یک سیستم مختصات تهیه می کند.
Relative Positioning در css
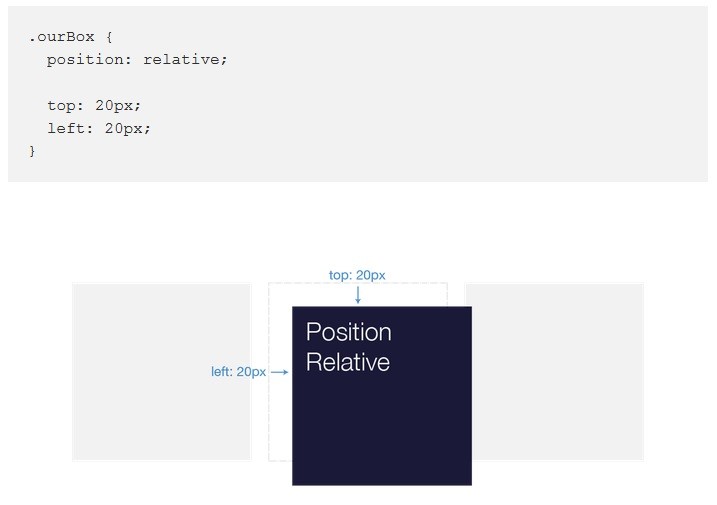
 وقتی عنصری در حالت relative جا به جا می شود، جایگاه خودش را در صفحه حفظ می کند و عناصر کناری جای آن را پر نمی کنند. در واقع جا به جایی این عنصر، بر موقعیت مکانی عناصر دیگر تأثیری ندارد و باعث تکان خوردن یا جا به جایی آن ها نمی شود.
وقتی عنصری در حالت relative جا به جا می شود، جایگاه خودش را در صفحه حفظ می کند و عناصر کناری جای آن را پر نمی کنند. در واقع جا به جایی این عنصر، بر موقعیت مکانی عناصر دیگر تأثیری ندارد و باعث تکان خوردن یا جا به جایی آن ها نمی شود.
به عنوان مثال:
در تصویر زیر، عنصر نسبت به جایی که در صفحه قرار گرفته است، از بالا px ۲۰ و از چپ هم px ۲۰ جابجا می شود.

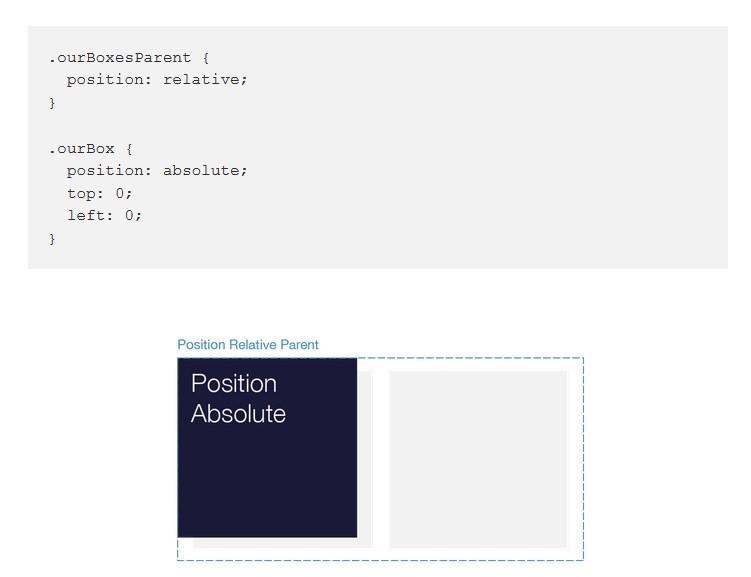
Absolute Positioning در css
وقتی از این حالت برای یک عنصر استفاده می شود می توان عنصر را نسبت به عنصری از اجدادش جا به جا و موقعیت مکانی آن را تعیین کرد.
به این صورت که جابه جایی عنصر، نسبت به اولین والد از اجداد آن که حالت relative دارد صورت می گیرد و مختصات آن هم نقطه Top و Left صفر عنصر پدرش است. در واقع، عنصری که دارای مقدار absolute است، به پدرش نگاه می کند، اگر relative، absolute یا fixed بود نسبت به موقعیت آن، مکان خود را مشخص می کند. اگر عنصر پدر دارای هیچ یک از این حالات نبود، به عنصر پدربزرگش رجوع می کند و اگر آن هم این عناصر را نداشت، همین طور به سمت بالا حرکت می کند تا به یک عنصر با این حالت برسد، اگر در نهایت هیچ عنصری دارای این حالات نبود یعنی حتی Html و Body هم دارای هیچ کدام از این حالت ها نبوده اند و مکان عنصر نسبت به صفحه تعیین می شود.

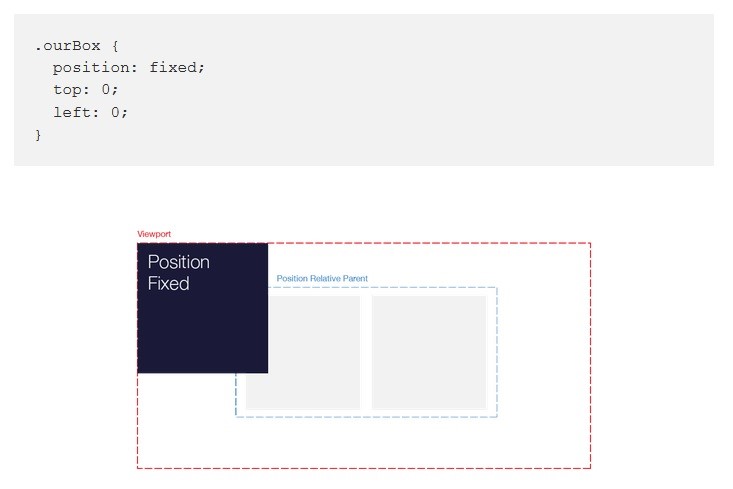
fixed Positioning در css
این حالت کاملا شبیه حالت absolute می باشد یعنی عنصر از flow خارج می شود، با این تفاوت که به جای تعیین مکان یک عنصر نسبت به اجداد آن، موقعیت مکانی عنصر نسبت به viewport مشخص می شود. نکته دیگر اینکه در حالت fixed ، موقعیت مکانی عنصر در هر حالتی ثابت می ماند و حتی اسکرول صفحه هم روی آن تاثیری نخواهد گذاشت.
یکی از پرکاربردترین موارد استفاده از fixed ، برای ثابت کردن منوی اصلی سایت در بالای صفحه است.

خلاصه بحث انواع Position در Css
- Position: static
- موقعیت پیشفرض برای همه عناصر
- قرار گرفتن در جریان عادی
- Position: relative
- جا به جایی به سمت بالا، راست، پایین و چپ
- آفست نسبت به خودش
- تهیه یک سیستم مختصات برای فرزندان آن عنصر
- Position: absolute
- جا به جایی به سمت بالا، راست، پایین و چپ
- آفست نسبت به نزدیکترین والد خود
- تهیه یک سیستم مختصات برای فرزندان آن عنصر
- Position: fixed
- جا به جایی به سمت بالا، راست، پایین و چپ
- آفست نسبت به viewport
- تهیه یک سیستم مختصات برای فرزندان آن عنصر





بسیار مفیدو کاربردی